近頃のホームページにはユーザーを飽きさせない工夫がたくさん施されています。
そこで今回は普通のホームペ時に「ちょっとした遊び心」をプラスすることでユーザーを飽きさせないための要素をご紹介します。
たくさんありすぎるのでまずは第一弾と言うことで、皆さんも一度は見たことがあるデザインの要素からご紹介していきます。
スライダー|カルーセル
スライダー
まずはど定番のスライダーです。最近ではトップページいっぱいに表示されていてスライダーの中にコンテンツが含まれているサイトもよく目にします。
言わずともではありますが、静止画と比べるとインパクトがあり、モバイルでも横にスクロールできるのでストレスフリーでたくさんの情報を伝えることができます。
導入していない方はホームページのページトップの画像をスライダーに変えるだけでだいぶ今時になりますよ!
カルーセル
カルーセルは画像や映像とともに文章を追加できます。
メニューやサービス情報などに利用されているサイトが多い印象で文章の下に仮想ページへのリンクが追加されたりしています。文章だけと違って視覚に訴える事ができるので、様々な使い方ができます。
またモバイルやタブレットからの閲覧にも向いています。
動画を利用する
近年少しずつ増えては来ましたがまだまだ普及していません。
個人的に他社との差別化や、ブランディング目的のサイトに用いると一番わかりやすくこれだけで全体のイメージが変わります。
また会社案内や、商品説明にも動画を用いる事で、離脱率の削減が期待できます。
今文章を読む事に慣れておらず、Youtubeなどの動画配信サービスが注目されています。
特に若者をターゲットにした企業は導入されることをオススメします。
モーションに遊びを加える
Easily add or remove any text on your flip box!
Easily add or remove any text on your flip box!
Easily add or remove any text on your flip box!
上記の例はフリップボックスですが様々な要素には動きを尽きる事ができます。
クリックした時の反応が少し違うだけでおしゃれに見えますし、誰かが友達にシェアしてくれることもあります。
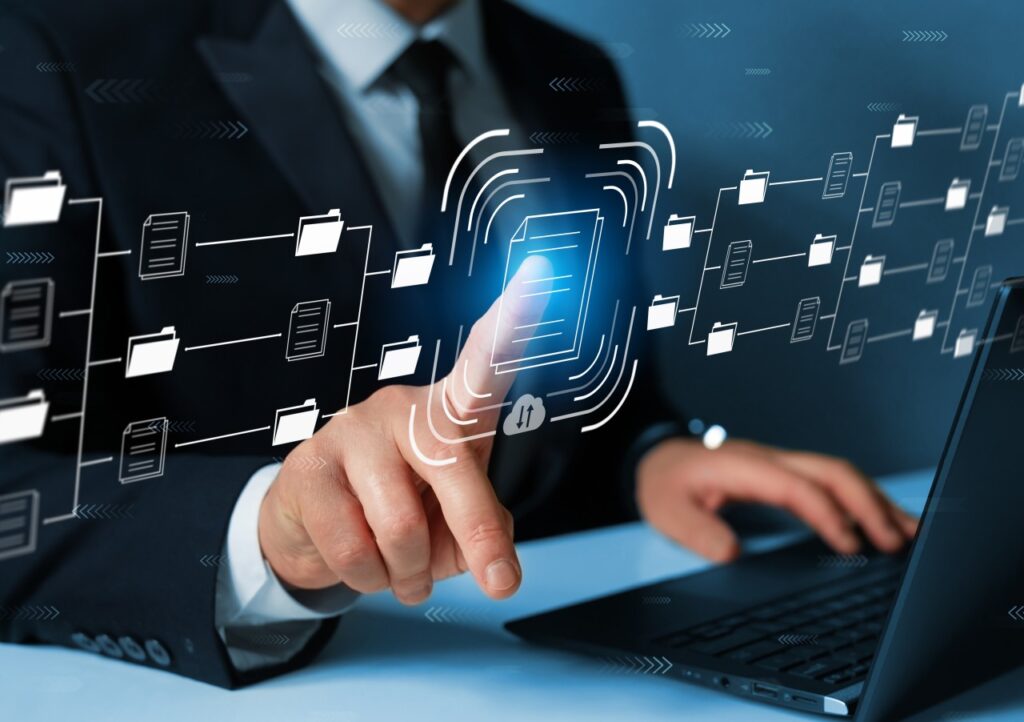
数値を視覚的に伝える
ほとんどのウェブサイトで数値やデータは表で表示されています。
しかし読むのに時間がかかりますし、ぱっと見て理解することはできません。
上記のように動的な図で表示することによりユーザーは理解しやすく、見た目にもインパクトが出ます。
まとめ
今回はつまらないホームページに遊びごごろを加えて差別化する方法をいくつかご紹介しました。
こうしたデザインはシンプルな文字だけの構成よりもはるかにユーザーに伝えたいことを直感的に伝える事ができます。
当社ではホームページのリニューアルも行っています。
どこにでもあるホームページ をあっと言わせる遊び後ごろのあるホームページにリニューアルしてみませんか?